Masalah Scrapper Facebook Opengraph pada Github Pages
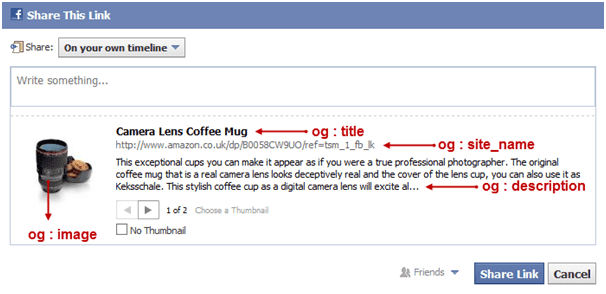
Kamu suka share artikel-artikel dari berbagai situs ke Facebook? kalau ya, kamu tahu apa yang saya maksud dengan Facebook Opengraph tags. Seengaknya kamu berarti udah melihat hasil dari penggunaan meta tag opengraph (og) ini. Sebab teks dan gambar yang digunakan dalam snippet yang muncul saat kita membagikan link di facebook, adalah hasil generate metadata halaman yang dibaca oleh facebook scrapper.
Dan og adalah nama dari atribut-atribut yang metadata yang tersedia dalam halaman web terkait. Data-data seperti apa nama situs tersebut, nama penulis artikelnya, url gambar, dan lain-lain. Dan ini penting sekali bagi para pemilik website, kenapa?
Saat ini, penampilan web saat di social media adalah sama pentingnya dengan SEO (Search Engine Optimization) sebuah website dalam search engine. Bahkan unntuk beberapa orang, tampilan website dalam soacial media lebih penting karena banyak pengunjung blog misalnya berasal dari social media. Dan ketika orang membagikan konten website kamu di social media, tentu kamu ingin tampilannya bagus dong..
Tapi sayangnya saat ini, github page yang saya gunakan sebagai hosting blog ini, nggak tahu kenapa facebook scrapper nggak bisa membaca url dengan benar. Padahal sudah saya masukkan metadata facebook opengraph yang secara khusus diambil facebook. Saya juga sudah gunakan facebook og debug, dan ternyata respon-nya 302.
curl -I http://jurnalanas.com/
HTTP/1.1 302 Found
Connection: close
Pragma: no-cache
cache-control: no-cache
Anehnya, kalau saya share artikel-artikel di blog ini ke Google plus atau LinkedIn, nggak ada masalah sama sekali. Gambar dan deskripsi yang muncul sesuai dengan hasil generate metadata halaman web, tapi entah kenapa facebook nggak menghasilkan hal yang sama. Apakah scrapper facebook nggak bisa dengan google? mungkin.. tapi kalau mereka kalah dengan LinkedIn? Entah kenapa facebook nggak mau mengambil data halaman hasil redirect.
Awalnya saya pikir ini karena saya menggunkan github pages sebagai hosting ditambah dengan custom domain. Dan ternyata memang benar. Dan sementara ini, solusinya adalah dengan menggunakan ALIAS record. Ini alasannya yang saya dapet dari hacker news:
Hey folks, Jesse from GitHub Ops here. First off, if you use a DNS provider that has support for a ALIAS records or something similar, pointing your apex domain to
<username>.github.io will ensure your GitHub Pages site is served by our CDN without these redirects. I wish we could provide better service for folks without a DNS provider that supports ALIAS domains in the face of the constant barrage of DDoS attacks we've seen against the IPs we've advertised for GitHub Pages over the years. We made the decision to keep DDoS mitigation enabled for apex domains after seeing GitHub Pages attacked and going down a handful of times in the same week. It's a bummer that this decision negatively impacts performance, but it does certainly improve the overall availability of the service. FWIW, we considered pulling support for GitHub Pages on apex domains about a year ago because we knew it'd be slower than subdomains and would require DNS configuration that would be challenging and frustrating for a large number of our users. However, we ended up deciding not to go that route because of the number of existing users on apex domains. source: Jesse https://news.ycombinator.com/item?id=7738293
Solusi lainnya adalah dengan nggak menggunakan apex domain atau naked domain seperti http://blabla.com, tapi menggunakan subdomain seperti www.blabla.com. Hmm, saya nggak begitu suka dengan tambahan www didepan sih, tapi nggak apa-apalah.
Oh ya, kalau kamu menggunakan cara kedua tadi, jangan lupa menggunakan tool ini supaya pengunjung yang mengakses tanpa www, bisa dialihkan otomatis selayaknya menggunakan www didepan url.
image credit: www.ukwda.org